本文基于Hexo撰写,使用Github进行存储,使用Cloudflare Workers进行部署,完成部署后本地无需NPM环境,只需Git Push即可完成内容更新。
0 依赖及参考
依赖:
- Hexo
- Github
- Cloudflare Workers
- 可选:一个域名
- Linux/WSL/Docker环境
参考:
1.整体思路
Cloudflare Workers提供免费的Pages服务,将其绑定Github相应的Hexo仓库,每次提交更新博客触发Pages更新,本地仅需维护纯代码仓库即可。
Local Hexo 仓库 -> Github -> Cloudflare Workers/Pages -> Release On CFCDN
2.部署步骤
2.1 安装Hexo
Hexo依赖于npm和git,其中npm的访问由于网络原因需要配置镜像。注意npm版本限制,此处以npm 18为例。
1 | # install git |
2.2 上传至Github
完成安装后将本地仓库上传至github,此步骤可在部署前任意环节进行。需要先新建一个git仓库:repo.new
1 | $ git init |
3.Cloudflare Workers/Pages配置
前述步骤完成了本地hexo环境部署及hexo资源仓的托管。本步骤通过配置cloudflare worker/pages实现类github action/page功能。选择cloudflare的原因在于其免费cdn能提高网页的可访问性。
要将你的网站部署到Pages,请按以下步骤操作:
- 登录Cloudflare仪表板:登录到Cloudflare的控制面板,选择你要使用的账户。
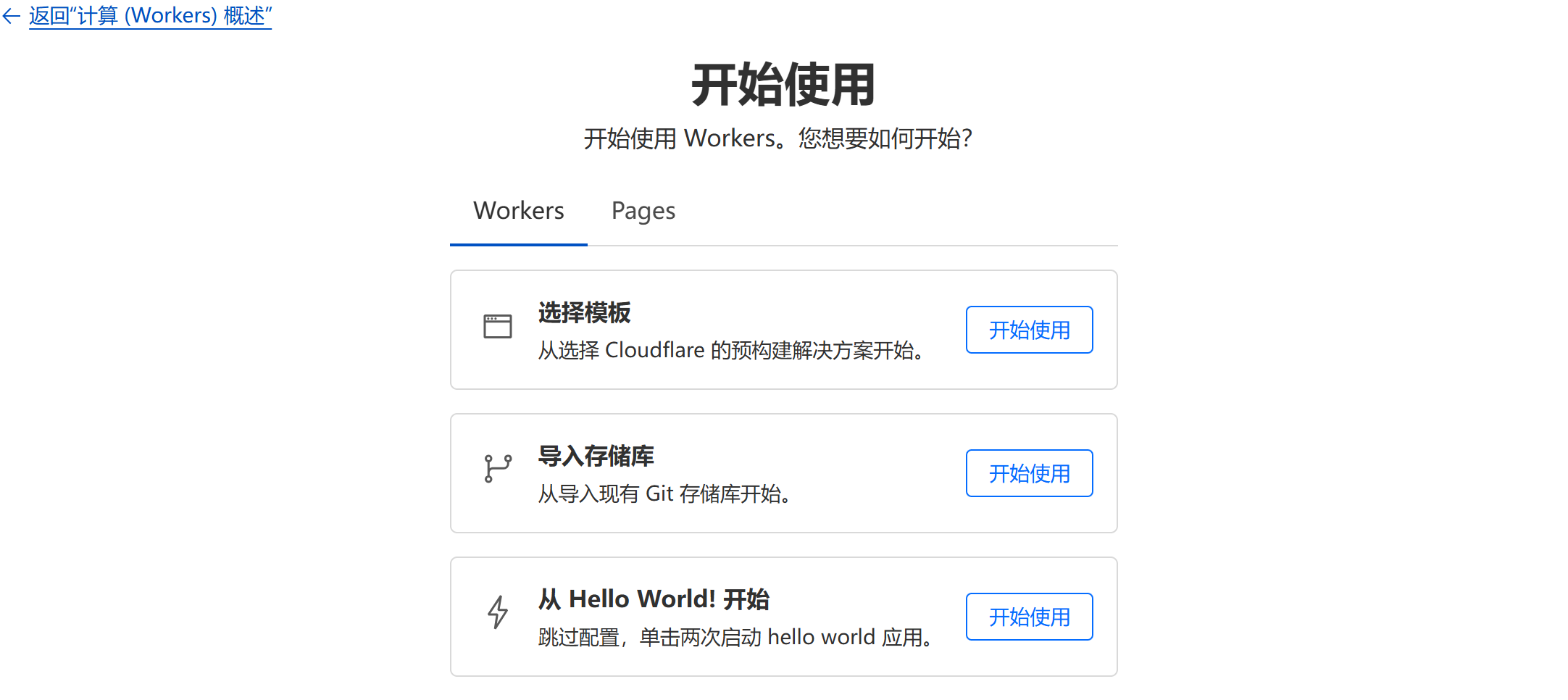
- 进入创建页面:在账户主页中,选择“Workers & Pages”,然后点击“Create”(创建)。

- 选择Pages选项卡:在打开的页面中,选择“Pages”标签页。
- 连接到Git仓库:点击“Connect to Git”(连接到Git),选择你新创建的GitHub仓库,然后点击“Begin setup”(开始设置)。

- 配置构建和部署设置:在“Set up builds and deployments”(设置构建和部署)部分,填写以下信息:
- Production branch(生产分支):填写“main” ,表示使用仓库中的main分支进行部署。
- Build command(构建命令):填写“npm run build”,这是用于构建你项目的命令,它会执行项目中的构建脚本。
- Build directory(构建目录):填写“public”,即构建完成后生成的文件所在的目录,Cloudflare Pages会从这个目录获取网站文件进行部署。

- 保存并部署:完成配置后,点击“Save and Deploy”(保存并部署)按钮。你会看到Cloudflare Pages开始安装Hexo(如果项目使用Hexo框架)和其他项目依赖,然后构建你的网站,最后进行部署。
4.部署结果
部署成功:
修改域名: